Online Museum Accessibility
The Grey Art Gallery is looking to increase website accessibility through visual descriptions.
The Final Product ↓
TEAM
A. Loo
J. Sparer
Me
MENTORS
National Gallery of Art
Grey Art Gallery
NYU Ability Project
MY ROLE
Research
Usability Testing
OVERVIEW
Online Art Galleries: Are They Accessible?
Throughout the Spring 2023 semester, my team conducted research to help the Grey Art Gallery prepare plans to build a more accessible website for digital visitors.
This project focused on enhancing the Grey Art Gallery’s online collection by creating the groundwork for visual descriptions.
PROJECT SCOPE AND OBJECTIVES
Drafting Visual Descriptions
Testing Drafts
We used usability and Web HCI tests to improve our visual descriptions and align them with web accessibility best practices.
Developing a Guideline Handbook
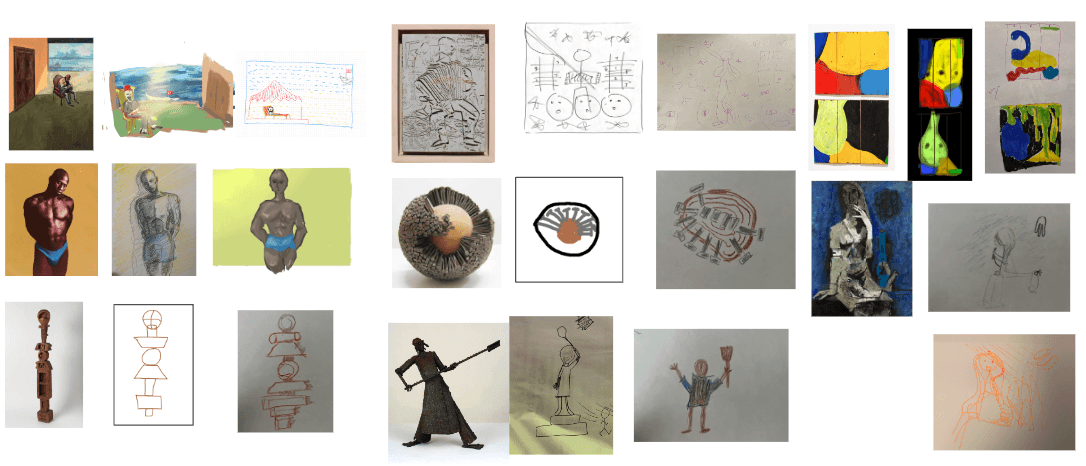
ART SELECTION
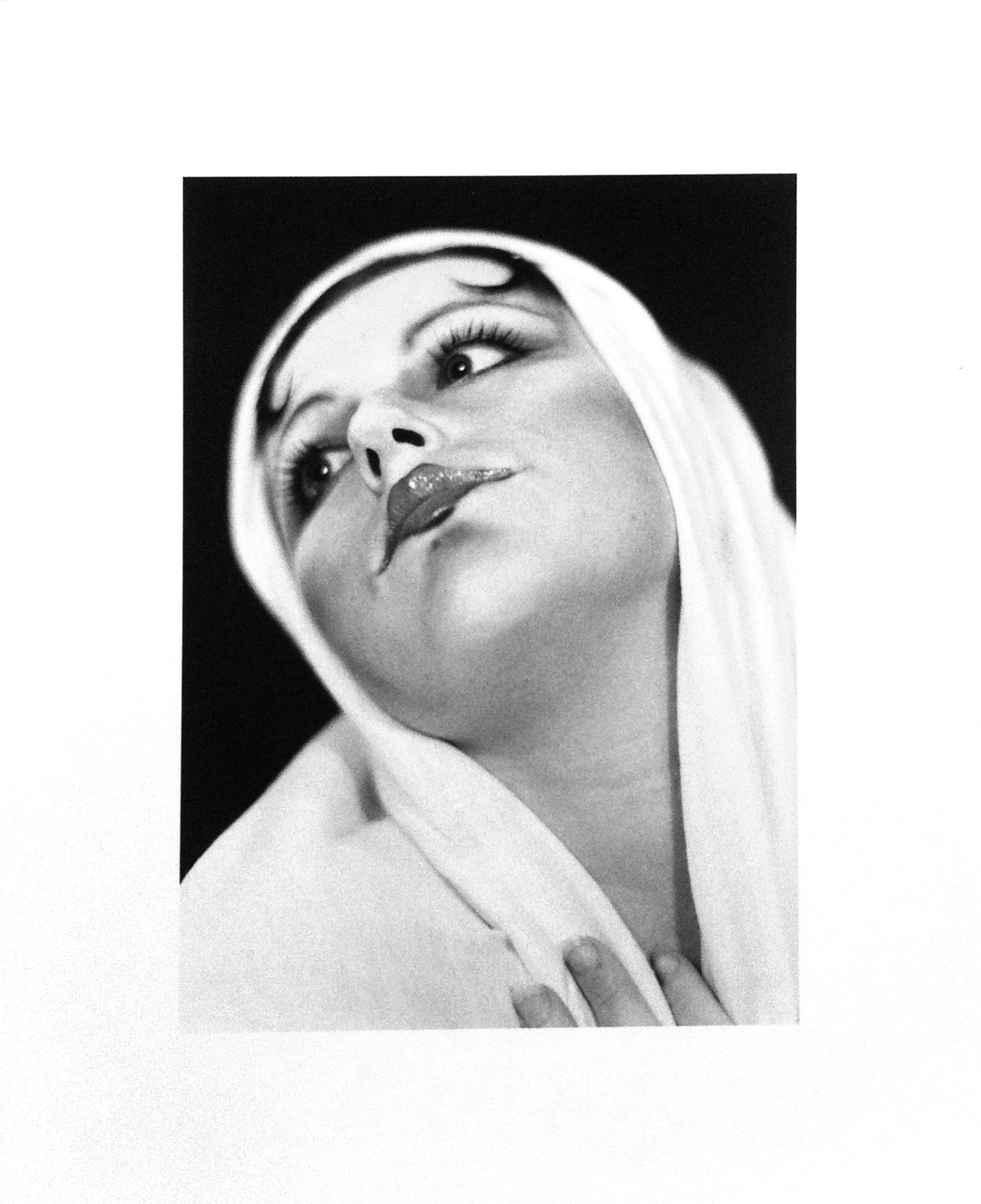
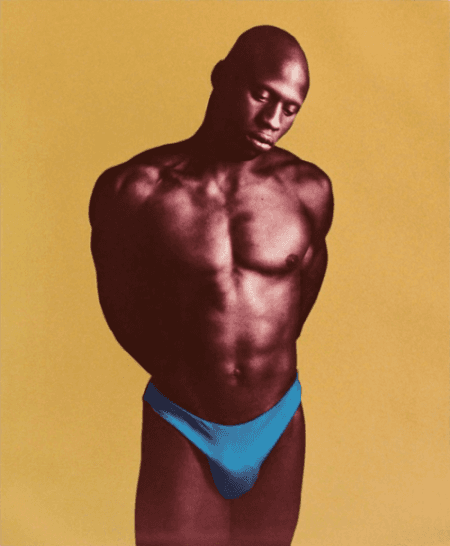
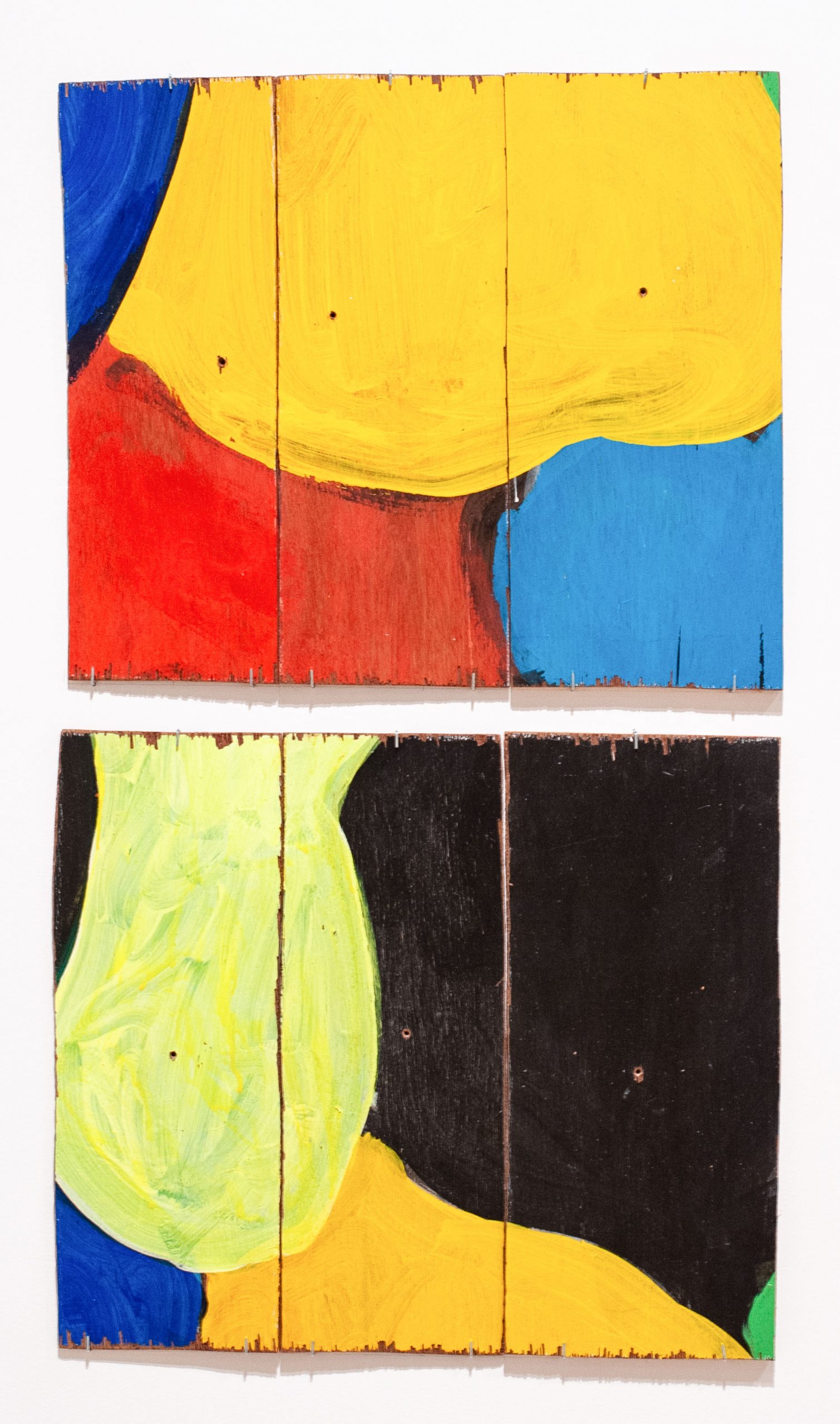
10 Diverse Artworks for Research
Our selection process aimed to include a diverse range of mediums and textures.
METHODOLOGY
Survey and Iteration Process
User Interview
Conducted user interviews to understand the needs and preferences of visually impaired users.
Survey
Distributed survey to the NYU community, where each respondent visually described 1-2 artworks.
Iteration
Analyzed responses, created several iterations based on industry practices, and conducted tests for usability.
Usability Tests
Tested sourced descriptions to check effectiveness.
USABILITY TESTING & INSIGHTS
Evaluating Visual Description Effectiveness
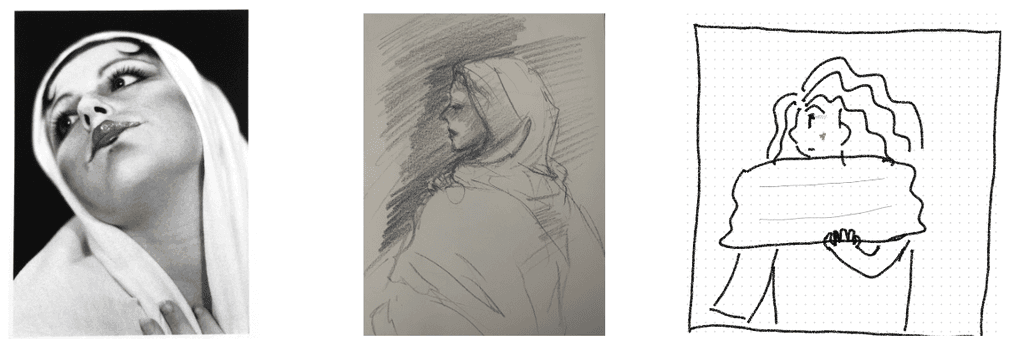
After finalizing our ten visual descriptions, we recruited participants to sketch while we read each description aloud to them.

Insights
Participants' blockers included:
Spatial relationships and positioning of elements
Lack of emotional tone
Subjective interpretations of posture
We returned to the iteration board revise the visual descriptions based on the feedback received.
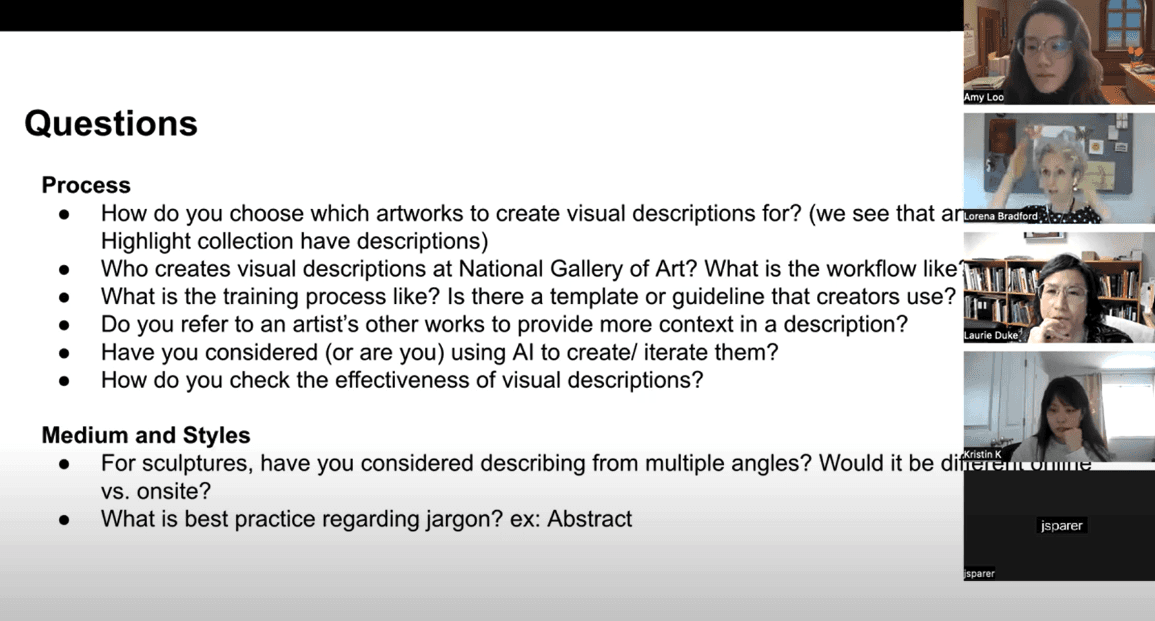
SUBJECT MATTER EXPERT
A Meeting with the National Gallery of Art
After reading through the guidelines created by the National Gallery of Art, we had the opportunity to speak with Lorena Bradford, the Manager of Accessibility Programs and creator of NGA’s visual descriptions guidelines.
A key takeaway was the recommendation to describe unidentifiable details rather than omitting them, as we had previously opted to do.

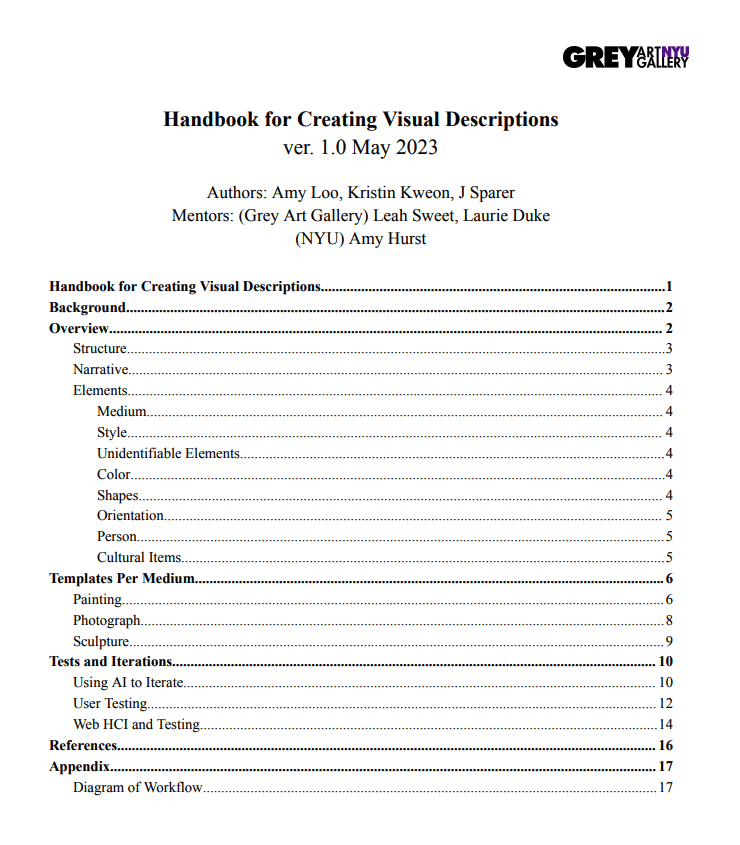
FINAL DELIVERABLE
The Handbook and Guidelines
Our handbook, developed from industry best practices and insights from our research, includes:
General overview and medium identification.
Descriptions of techniques and processes.
Detailed accounts of colors, shapes, and textures.
Orientation and spatial relationships for clearer understanding.

The handbook is designed to inform and guide future Grey Art Gallery interns through writing an effective visual description.
To learn more and read the guidebook, reach out via LinkedIn!
REFLECTION
As designers of digital products, it is crucial to be mindful of accessibility and limitations. This experience has deepened my understanding of how thoughtful design can bridge gaps and enhance accessibility for diverse audiences.
Though fundamental elements such as color contrast and touch point size are important, this project has motivated me to further explore and expand my knowledge in the field of accessible design.